 ایجاد یک کادر پیشرفت ساده با فتوشاپ- بخش دوم
ایجاد یک کادر پیشرفت ساده با فتوشاپ- بخش دوم
ادامه در بخش اول آموزش
مرحله دهم:
در این مرحله میخواهیم انیمیشن کادر پیشرونده را ایجاد کنیم.
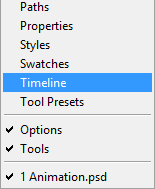
برای دسترسی به پانل انیمیشن سازی در فتوشاپ نسخه Cs6 و CC ، باید به منوی Window رفته و گزینه Timeline را انتخاب کنید. در فتوشاپ Cs5 نیز روی Animationکلیک کنید.
تصویر14

البته در نسخههای CC و cs6 میتوانید پانل TimeLine را در پایین محیط فتوشاپ ملاحظه کنید. برای باز شدن کافی است روی عبارت Timeline دو بار کلیک کنید.
تصویر15
با باز شدن پانل تایم لا ین، محیطی مشابه تصویر زیر ملاحظه خواهید کرد:
تصویر16

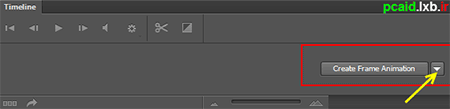
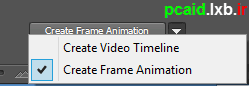
روی دکمه Create Frame Animation کلیک کنید. یا اینکه روی فلش کناری آن کلیک کنید تا کادری با دو گزینه به نمایش در آید. اگر قصد داشته باشید یک قطعه ویدیویی را در فتوشاپ باز ویرایش کنید، گزینه Create Video Timeline را انتخاب کنید. اما اگر میخواهید یک تصویر انیمیشن ایجاد یا ویرایش کنید، گزینه Create Frame Animation را انتخاب کنید و روی دکمه وسط تایم لا ین که با همین اسم مشخص میشود کلیک کنید.
تصویر17

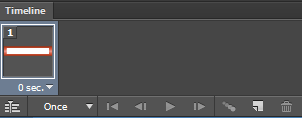
پس از کلیک روی دکمه Create Frame Animation، نوار تایم لا ین فعال میشود و فریم شما را به نمایش در میآورد. با این کار شما تصویری مشابه تصویر زیر خواهید داشت.
تصویر18

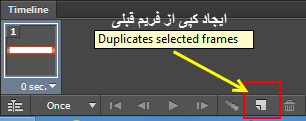
اکنون برای ایجاد فریم بعدی، باید روی آیکون دوم از سمت راست کلیک کنید. این آیکون که Duplicated selected frames نام دارد، برای ایجاد کپی از فریمی که در حالت انتخاب قرار دارد مورد استفاده قرار میگیرد.
تصویر19

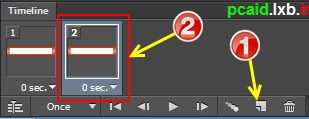
پس از اینکه روی این گزینه کلیک کردید، یک کپی از فریم قبلی ایجاد میشود. مانند تصویری که در زیر میبینید.
تصویر20

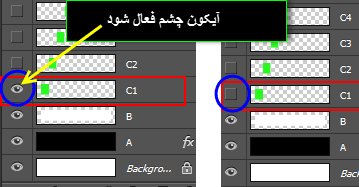
پس از اینکه فریم جدید ساخته شد، به پانل لایهها بروید و آیکون «چشم» کنار لایه «C1» را فعال کنید.
تصویر21

با فعال کردن آیکون «چشم» در کنار لایه « C1»، فریم ایجادشده نیز دچار تغییر میشود و اولین کادر سبز رنگ، روی فریم دوم نقش میبندد.
تصویر22

برای ایجاد فریم بعدی نیز همانند مرحله قبل، باید روی آیکون Duplicated selected frames کلیک کنید؛ سپس به پانل لایهها رفته و این بار آیکون «چشم» کنار لایه «C2» را فعال کنید و مجدداً به پانل تایم لاین برگشته و روی دکمه Duplicated selected frames کلیک کنید تا فریمها یکییکی ساخته شوند. و به همین ترتیب تا آخرین لایه موجود در پانل لایهها ،که لایه متن میباشد (T1)، این کار را ادامه دهید.
تصویر23

برای اینکه متن شما چشمک زن باشد، یک کپی دیگر از فریم متن بگیرید و به پانل لایهها بروید. در آنجا یک بار دیگر آیکون «چشم» لایه متن را بردارید. مجدداً به نوار تایم لا ین مراجعه کنید و یک کپی دیگر از فریم متن ایجاد کنید و دوباره به پانل لایهها برگشته و آیکون «چشم» را فعال کنید. با این کار، پس از تکمیل شدن کادر، متن شما دو بار چشمک میزند. اگر دوست دارید چشمک زدن متن بیشتر از دو بار باشد، چند بار دیگر این کار را تکرار کنید.
مرحله یازدهم:
در این مرحله نحوه تعیین زمانبندی برای حرکت فریمها و در نهایت خروجی گرفتن از انیمیشن را آموزش میدهیم:
برای زمانبندی حرکت فریمها میتوانید به روش زیر عمل کنید:
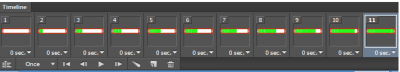
اگر میخواهید تمام فریمها با یک زمانبندی مشخص و به طور مساوی حرکت کنند، با استفاده از Ctrl، تمام فریمها را انتخاب کنید، سپس روی یکی از فلشهای رو به پایینی که زیر تمام فریمها مشاهده میشود و «Selects frame delay time» نام دارد کلیک کنید.
تصویر24

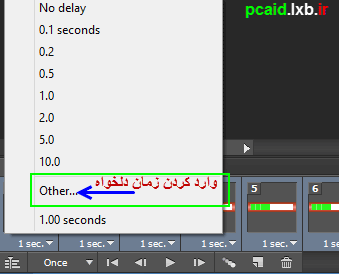
اکنون در کادر بازشده، زمان مناسب را انتخاب کنید. اگر زمانبندی های پیشفرض را مناسب ندانستید، میتوانید با کلیک روی Other زمان دلخواه را وارد کنید.
تصویر25

در این مثال ما فریم های کادر را روی 0 یا همان «No delay» قرار دادهایم (که البته به طور پیش فرض، این مقدار اعمال میشود) و فریم های متن را روی «0.5» تنظیم کردهایم.
تعیین تکرار حرکت فریم های انیمیشن در هنگام نمایش:
شما میتوانید تعداد دفعات تکرار انیمیشن خود را در هنگام نمایش مشخص کنید. یعنی اینکه پس از گرفتن خروجی از انیمیشن، و هنگامی که آن را مشاهده میکنید، فریمها چند بار تکرار شوند؟
برای تنظیم دفعات تکرار، به روش زیر عمل کنید:
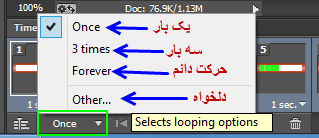
روی دومین آیکون از سمت چپ نوار تایم لا ین، که «Selects looping option» نام دارد کلیک کنید تا کادر مربوط به آن ظاهر شود.
حال اگر میخواهید فریم های انیمیشن شما فقط یک بار حرکت کنند، گزینه «Once» را انتخاب کنید. همچنین گزینه «3 item» برای سه بار حرکت و گزینه «Forever» برای یکسره شدن و حرکت دائم انتخاب کنید.
تصویر26

نمایش نتیجه:
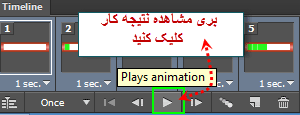
برای مشاهده نتیجه کار خود، روی آیکون «Plays animation» کلیک کنید. البته این آیکونها همانند نرمافزارهای پلیر عمل میکنند و نیاز به توضیح اضافی ندارند.
تصویر27

مرحله دوازده هم:
کار ما با ساخت انیمیشن کادر پیشرونده تمام شده است و العان باید نتیجه کار را در خروجی آن ببینیم. برای گرفتن خروجی از انیمیشن به روش زیر عمل کنید:
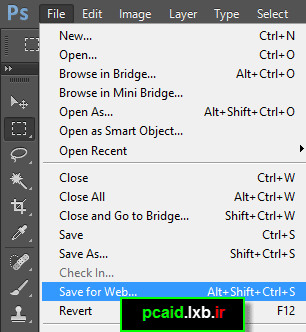
به منوی File رفته و گزینه «Save For Web» را انتخاب کنید.
تصویر28

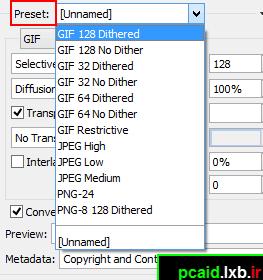
در پنجره ظاهرشده، و در کادر preset، فرمت Gif را با کیفیت دلخواه انتخاب کنید. اگر دوست دارید کار شما کیفیت بالایی داشته باشد، فرمت «GIF 128 Dithered» را انتخاب کنید.
نکته 1:دقت کنید از میان فرمت های موجود در فتوشاپ، تنها فرمت GIF است که فایل شما را بهعنوان انیمیشن ذخیره میکند.
نکته 2: اگر از طریق Save as فرمت GIF را انتخاب کرده باشید، انیمیشن شما عمل نمیکند. تنها راه ذخیره انیمیشن در فتوشاپ، انتخاب گزینه Save For Web میباشد.
تصویر29

در نهایت برای اینکه پیش نمایشی از فایل انیمیشن خود را در مرورگر اینترنت ملاحظه کنید، روی گزینه Preview کلیک کنید و برای ذخیره نهایی نیز Save را انتخاب کنید.
نکته: همان طور که گفتیم شما میتوانید اندازهی کادر ها کوچک تر تنظیم کنید و پشت زمینه و قاب آن را نیز به دلخواه خودتان انتخاب کنید(مانند تصویر).
همچنین میتوانید برای این کار جلوههای دیگه ای را با توجه به ایدههایتان خلق کنید . مثلاً میتوانید تصویر یک باطری را ایجاد کنید که در حال شارژ شدن است مانند عکس باطری گوشه موبایل هنگام شارژ شدن! و...
نکته پایانی: این آموزش فقط برای آشنایی کاربران تازهکار با Timeline فتوشاپ تدارک دیده شده است. لذا اگر با توضیحات اضافی وقت شما را گرفتیم، از شما پوزش میخواهیم. البته در آینده نحوه ایجاد یک انیمیشن حرفهای را در وبلاگ قرار خواهیم داد.
پایان
توجه: لطفا در صورت استفاده از مطالب و آموزش های این وبلاگ، منبع را نیز ذکر نمایید...با تشکر...
نویسنده: ناصری
منبع: وبلاگ پی سیاید
ایمیل: Pcaid2013@gmail.com
:: موضوعات مرتبط:
آموزش فتوشاپ ,
آموزش نرم افزار فتوشاپ ,
تمرین های فتوشاپ ,
,
:: برچسبها:
آموزش ,
فتوشاپ ,
انیمیشن ,
انیمیشن سازی در فتوشاپ ,
آموزش ساخت انیمیشن در فتوشاپ ,
photoshop ,
animation ,
photoshop cc ,
photoshop cs6 ,
